How to Create a Custom Child Theme from Luma Theme

Magento 2 by default providing Luma theme as a default theme but what if we want to integrate custom PSD design into Magento 2? In that case, we can not directly modify the luma theme as it breaks the future updates. so ideal way to integrate PSD or Custom design into Magento 2 is to Create a Custom Child Theme from Luma Theme.
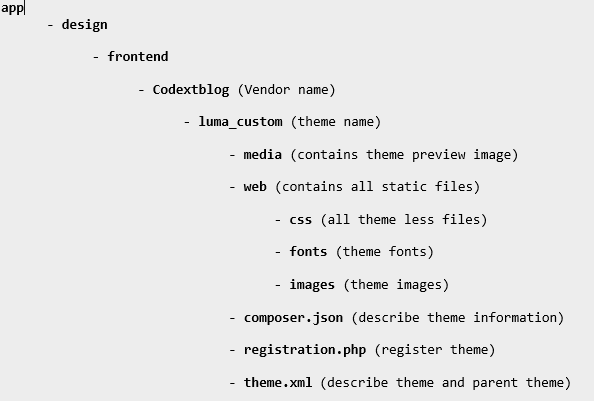
Before we start creating custom theme let’s look at the Magento 2 theme structure. The custom theme must be created under app/code/frontend directory. Each custom theme in Magento 2 contains following directory structure
Vendor : is typically name of the organization or developers name who have created custom theme. In this article, we will use Codextblog as a Vendor name
Theme : is name of actual theme. In our article, we will use luma_custom. As we are using luma as a parent theme, for understanding we will include luma_ in our theme name. You can use any name as a theme name.
/etc/view.xml : This file contains all configuration for store images and product images. This file can be optional if we want to use the same setting as a parent theme.
Web : Web directory contains all the static files like css, fonts, images and js files.
/web/css/source : This directory contains all the less files which overrides the default luma theme less files.
/web/fonts : This directory contains themes fonts.
/web/images : This directory contains themes images.
/web/js : This directory contains themes js files.
/web/css/source/lib : This directory can be optional. Only needed if you want to override default magento 2 UI library.
/i18n : This directory contains translation files.
/media : This directory contain theme preview image which is visible in Magento 2 Admin theme configuration section.
/composer.json : This json file describe the theme related information.
/registration.php : This require file register the theme in to Magento 2 system.
/theme.xml : This require file is tell Magento 2 about our theme name, parent theme name etc.
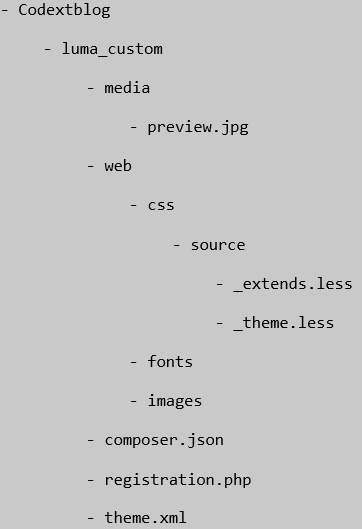
Base on above theme structure and considering only require directory our custom theme structure would be like below screenshot.

Step 1 : Create a Vendor directory and Theme directory Under app/design/frontend
In our case, it would be app/design/frontend/Codextblog/luma_custom
Step 2 : Create registration.php file under app/design/frontend/Codextblog/luma_custom directory with following content
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/Codextblog/luma_custom',
__DIR__
);
Step 3 : Create theme.xml file under app/design/frontend/Codextblog/luma_custom directory with following content
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Luma Custom</title>
<parent>Magento/luma</parent>
<media>
<preview_image>media/preview.jpg</preview_image>
</media>
</theme>
As we are using luma theme as a parent theme we have declared the same inside parent tag. Inside the preview_image tab, we have declared the image name which resides under media directory. So you need to copy the preview.jpg from luma theme and place under media directory under our theme directory.
Step 4 : Create composer.json file under app/design/frontend/Codextblog/luma_custom directory with following content
{
"name" : "Codextblog/luma_custom",
"description" : "Custom Magento 2 Theme from luma theme",
"require" : {
"php" : "~5.5.0|~5.6.0|~7.0.0",
"magento/theme-frontend-luma" : "100.0.*",
"magento/framework" : "100.0.*"
},
"type" : "magento2-theme",
"version" : "100.0.2",
"license" : [
"OSL-3.0",
"AFL-3.0"
],
"autoload" : {
"files" : [
"registration.php"
]
}
}
Step 5 : Create additional remaining directory and files same like below image.

Here _theme.less file and _extend.less file can be copied from /vendor/magento/theme-frontend-luma/web/css/source directory.
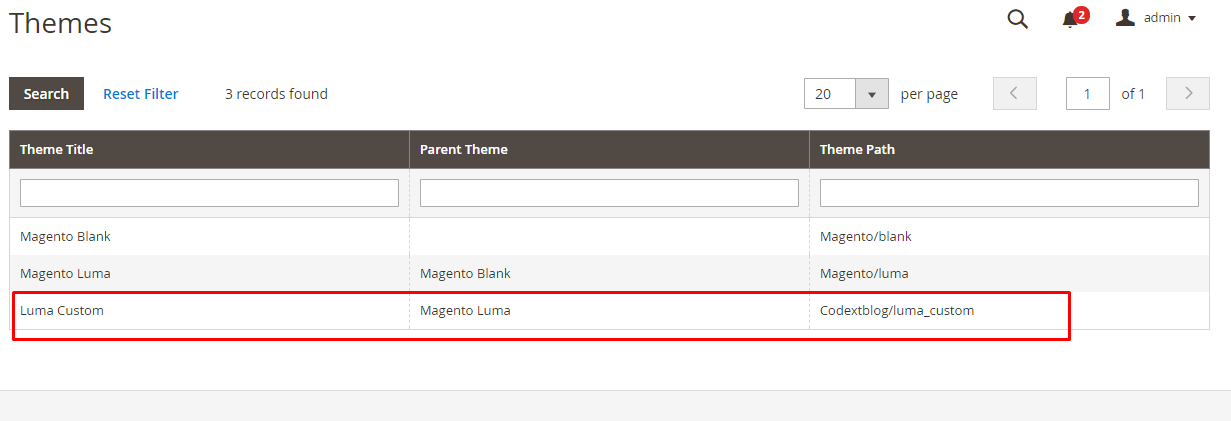
Step 6 : Clear cache and go to Magento 2 Admin > Content > Themes section. You can see your own theme name. You can open it and check the preview image.

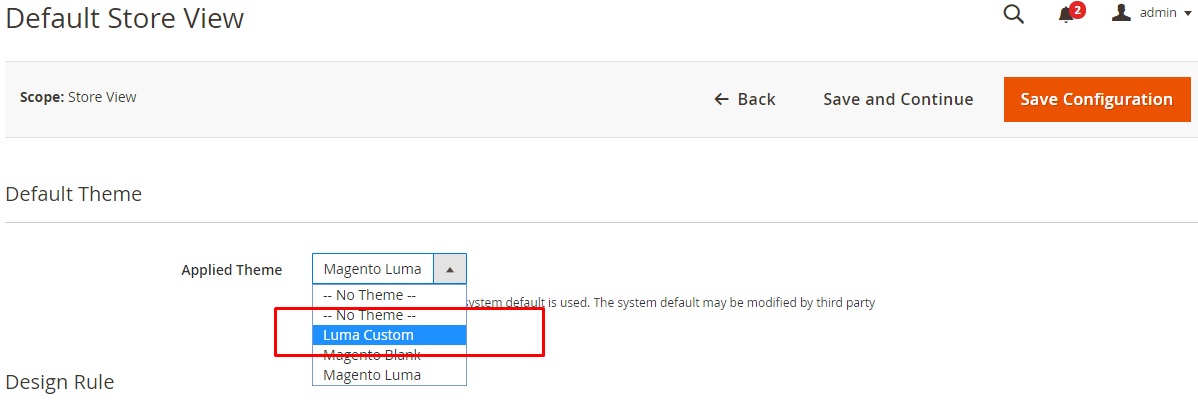
Step 7 : Apply theme from Magento 2 Admin > Content > Configuration by edit the appropriate store. You can see the list of available theme. Select our Luma Custom theme and save it.

Step 8 : Go to Magento 2 installation root directory from cmd and run below command
php bin/magento setup:static-content:deploy
This command will generate all the static files from parent theme and put it under pub/static/frontend/Codextblog/luma_custom/en_US directory. Once you refresh the page at frontside and check the source code you can see that all the css and js files are now rendering from this directory.
If you are seeing 404 errors in CSS and JS path at frontside then please make sure all the files and folders are having correct permission like 755 permission to all the folders and 644 permission to all the files.
If you liked this post, then please like us on Facebook and follow us on Twitter.

Leave a Comment
(14 Comments)
Step 1 : Create a Vendor directory and Theme directory Under app/design/frontend
In our case, it would be app/design/frontend/Codextblog/luma_custom
Step 2 : Create registration.php file under app/design/frontend/Codextblog/luma_child directory with following content
So which one is it? luma_custom or luma_child?
It should be luma_custom. I have corrected it. Thanks for pointing out.
Awesome! It worked perfectly!
Never mind. Figured out the issue.
Glad to know that my post is helping you. Please mention in the comment your solution so others can also take a reference.
What was the issue?
for Step 4 composer.json
{
“name” : “Codextblog/luma_custom”,
“description” : “Custom Magento 2 Theme from luma theme”,
“require” : {
“php” : “~5.5.0|~5.6.0|~7.0.0”,
“magento/theme-frontend-porto” : “100.0.*”,
“magento/framework” : “100.0.*”
},
“type” : “magento2-theme”,
“version” : “100.0.2”,
“license” : [
“OSL-3.0”,
“AFL-3.0”
],
“autoload” : {
“files” : [
“registration.php”
]
}
}
the porto word must be luma
Hello,
I followed your guide step by step and the child theme is not appearing at Magento 2 Admin > Content > Themes section. I did everything leading up to that step, and I went back and cleared the cache a second time. Any ideas?
Thanks for the great guide.
Hello Jacob,
May I know which version of Magento 2.x are you using?
Hello, please try to remove the pub/static content and generated content, then run this command: php bin/magento setup:static-content:dzploy
Check also the registration php
Thank you for your answer but it doesn’t solve my problem, I did chmod 777 -R * on app/design/frontend, and I’m not in https.
The problem is that if I set the basic luma theme it works ! and I have no problem, but if I change the Luma/child that I just created, I have this problem, Magento version 2.2.2
Thanks
I think the issue is server environment specific, as I’m running my custom theme on a windows machine and apache server, its working fine without any error in the browser console.
Amir,
Generally, this type of error arises when you do not have proper file permission. Give proper file permission (644) and folder permission (755) to your Magento installation.
Also, are you using https? if yes then please try to run this command and then check
HTTPS=”on” php magento setup:static-content:deploy
Hello,
Thank you for your tuto, i applied all the steps for creating a luma_child theme but i had some erros in browser console:
The errors:
Error: Script error for: jquery/jquery-storageapi
http://requirejs.org/docs/errors.html#scripterror
Also the checkout load without stopping. Have you an idea please.
Thanks.
Useful Magento 2 Articles
Author Info
Chirag
Connect With MeWas this post helpful? Please support Us!
To Avoid Spam Downloads, We Want Your Email
away. Please submit form below.
Magento 2
Knowledge
to your Inbox